Die Arbeit mit visuellen Inhalten ist das Herzstück von Conceptboard. Deshalb haben Sie bei uns eine Vielzahl von Möglichkeiten Inhalte einzufügen. Sie können Objekte direkt in das Board ziehen oder bringen sie per kopieren & einfügen auf das Board. Auch das Importieren von Inhalten aus zum Beispiel Google Drive ist kein Problem.
Unser Ziel für alle Importe ist eine qualitativ sehr hochwertige Darstellung der Inhalte in Ihrem Board. Die Qualität hängt zum einen von der Konvertierung des Bildes durch Conceptboard, sowie von der gewählten Skalierung des Inhalts ab.
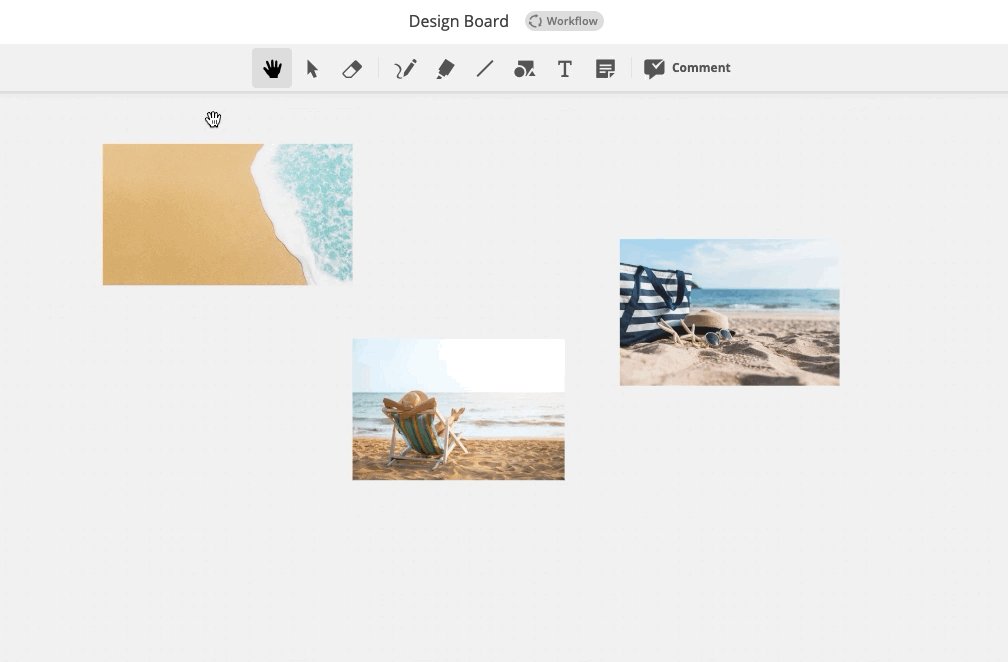
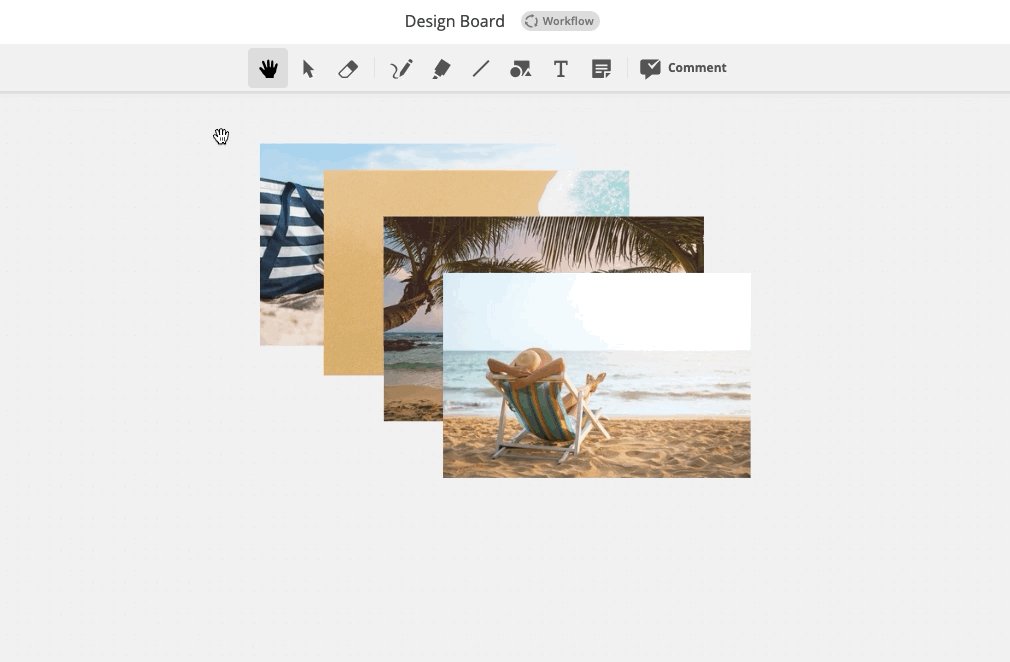
Wenn Sie beispielsweise ein großes Bild direkt von Ihrer Kamera in dem Board einfügen, ohne vorherige Konvertierung oder Skalierung, würde es extrem groß in dem Board erscheinen. Vor allem im Vergleich zu anderen Elementen, die Sie zum Beispiel von anderen Webseiten eingefügt haben.
Um Ihnen die Arbeit zu erleichtern, haben wir die automatische Skalierung aller importierten Inhalte eingeführt. Die Skalierung verändert nicht die Qualität des Bildes. Sie hilft aber dabei, alle Objekte in einer relativen Größe zueinander einzufügen.
Manuelle Skalierung von Objekten

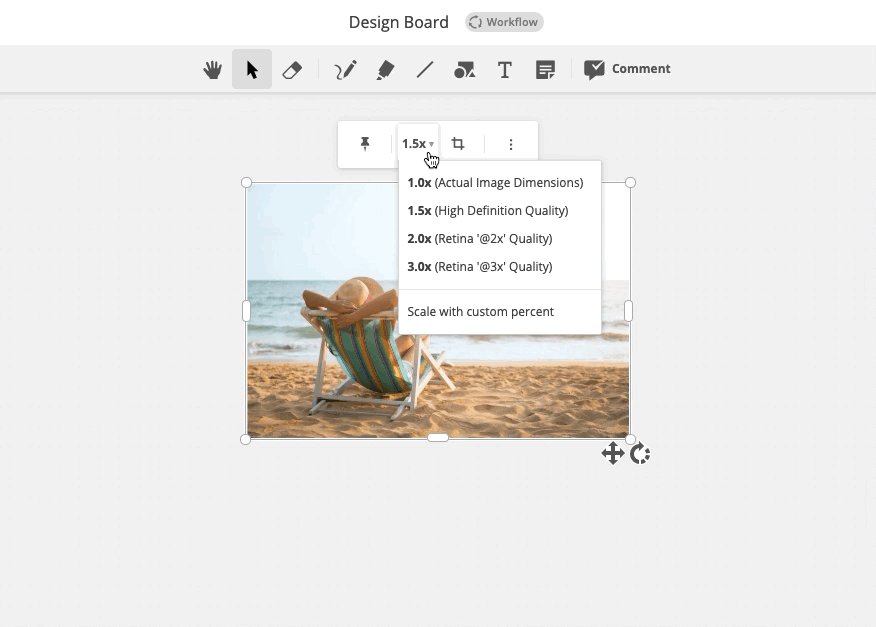
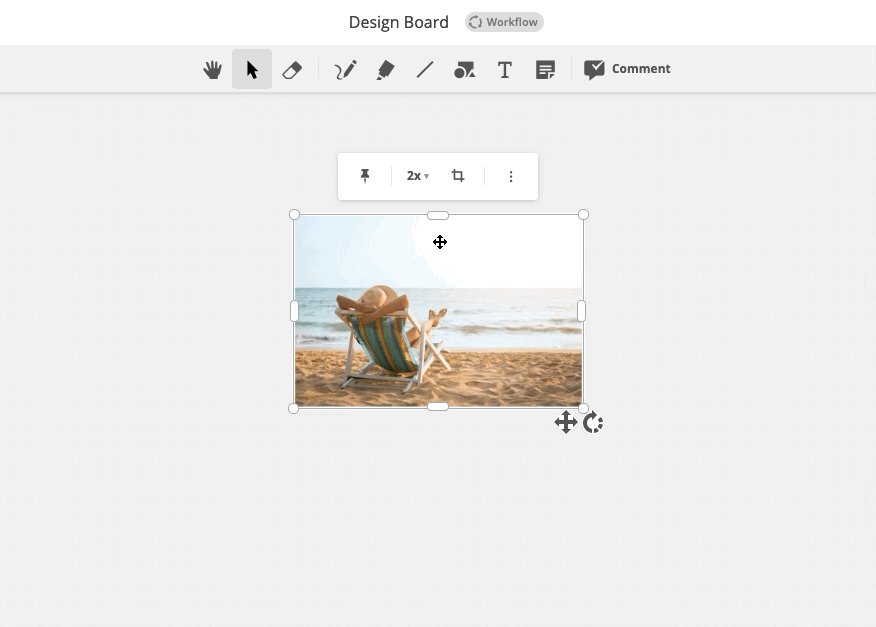
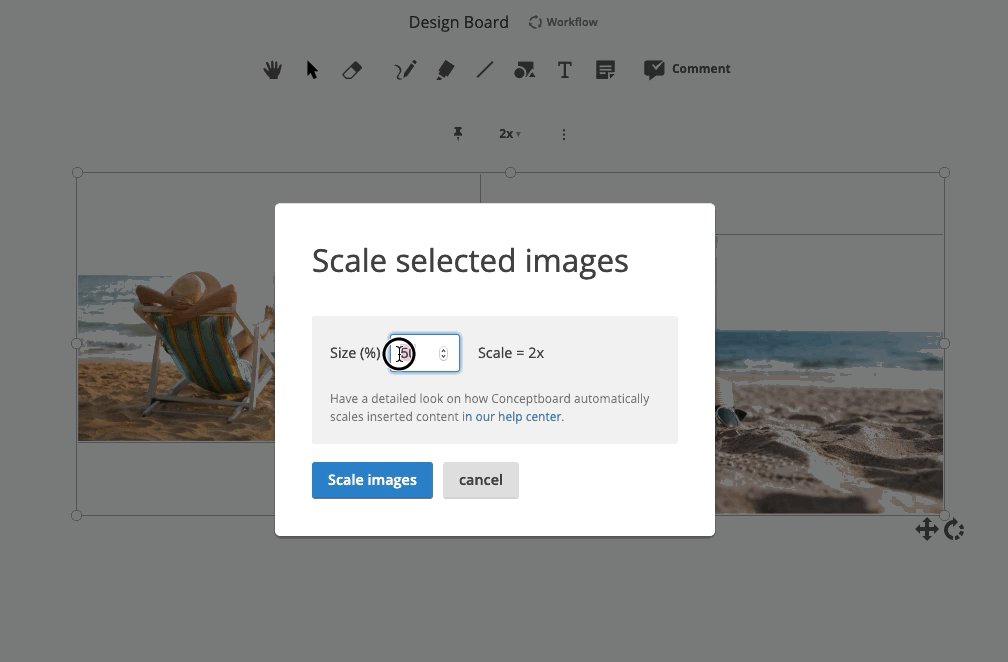
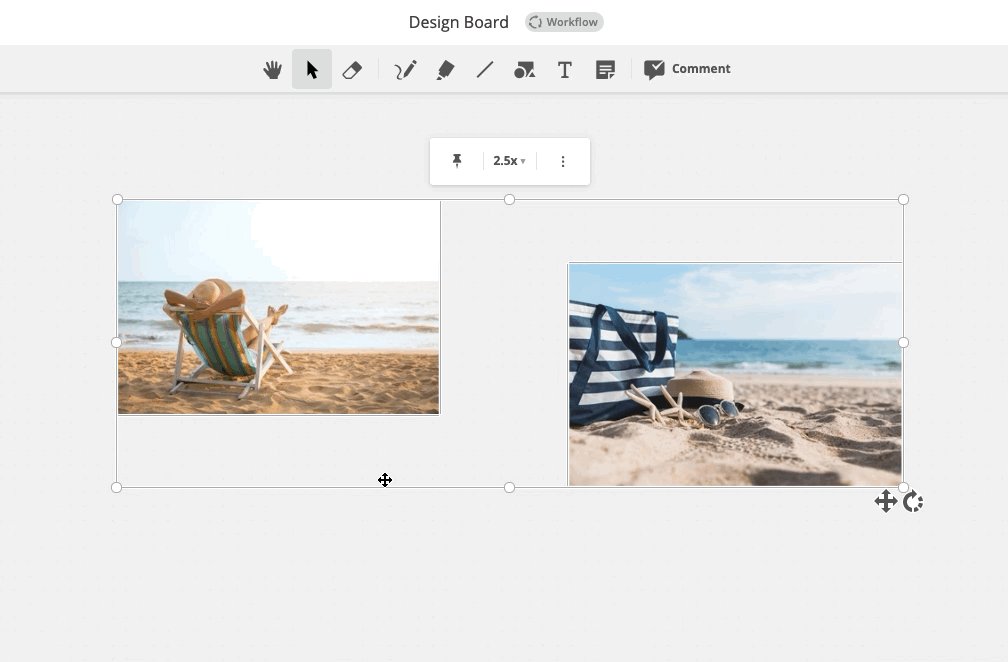
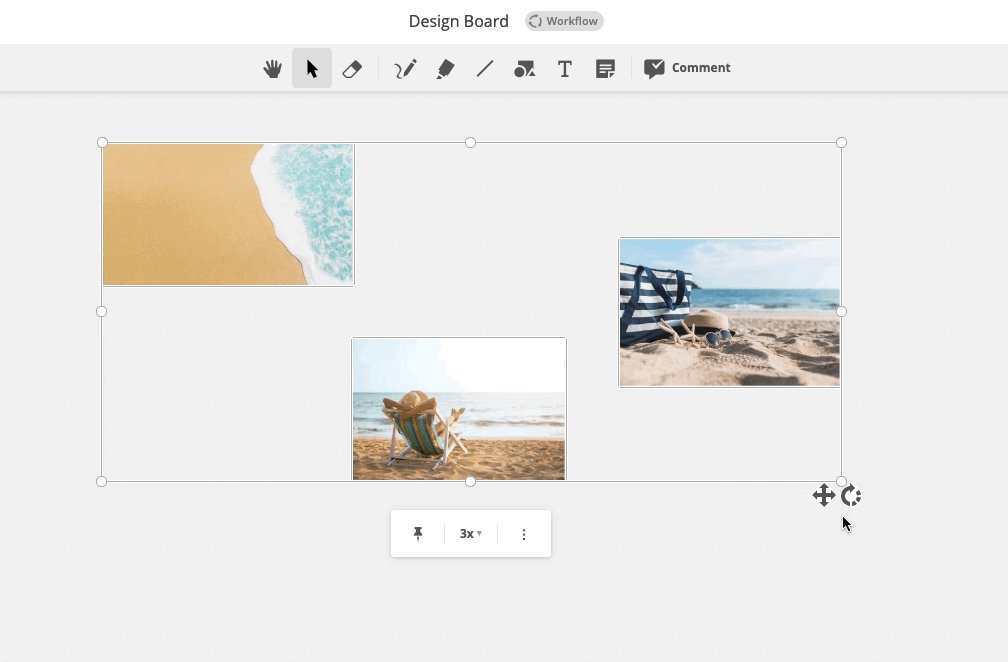
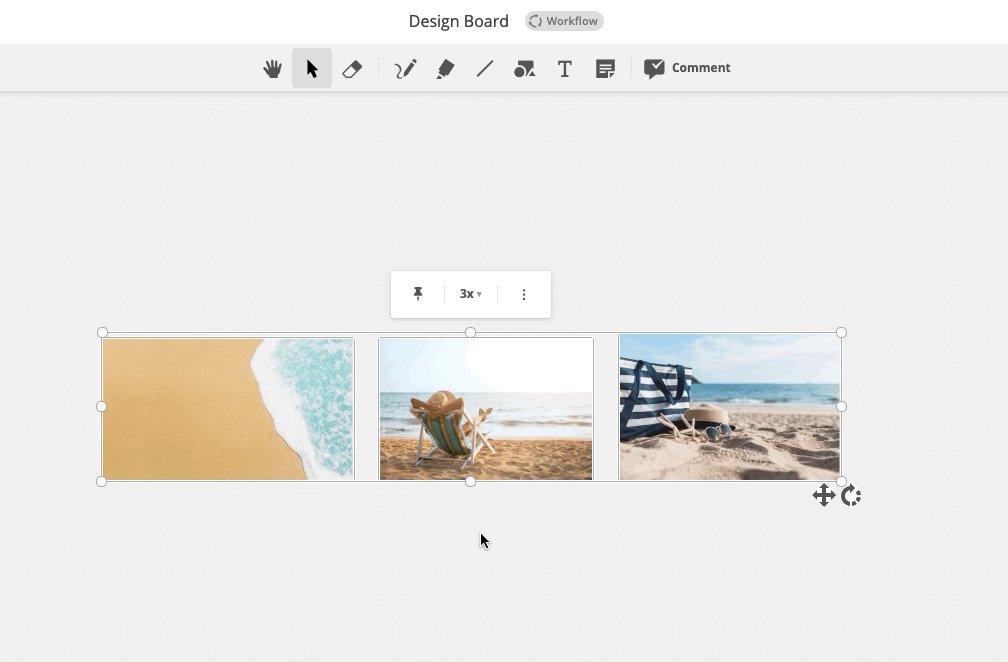
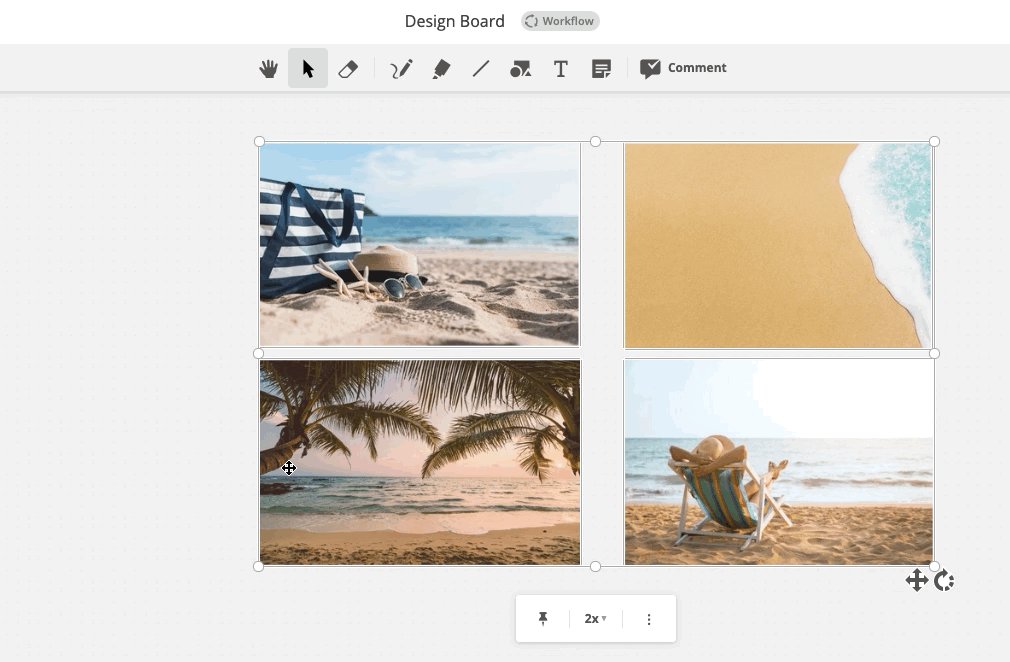
Sie können ein Bild mit mehreren voreingestellten Größen skalieren, oder Ihre eigene Qualität festlegen.
Sie können wählen zwischen:
- 1.0x (Tatsächliche Bildgröße)
- 1.5x (High Definition Qualität)
- 2.0x (Retina ‘@2x’ Qualität)
- 3.0x (Retina ‘@3x’ Qualität)
- Benutzerdefiniert skalieren
Benutzerdefinierte Skalierung

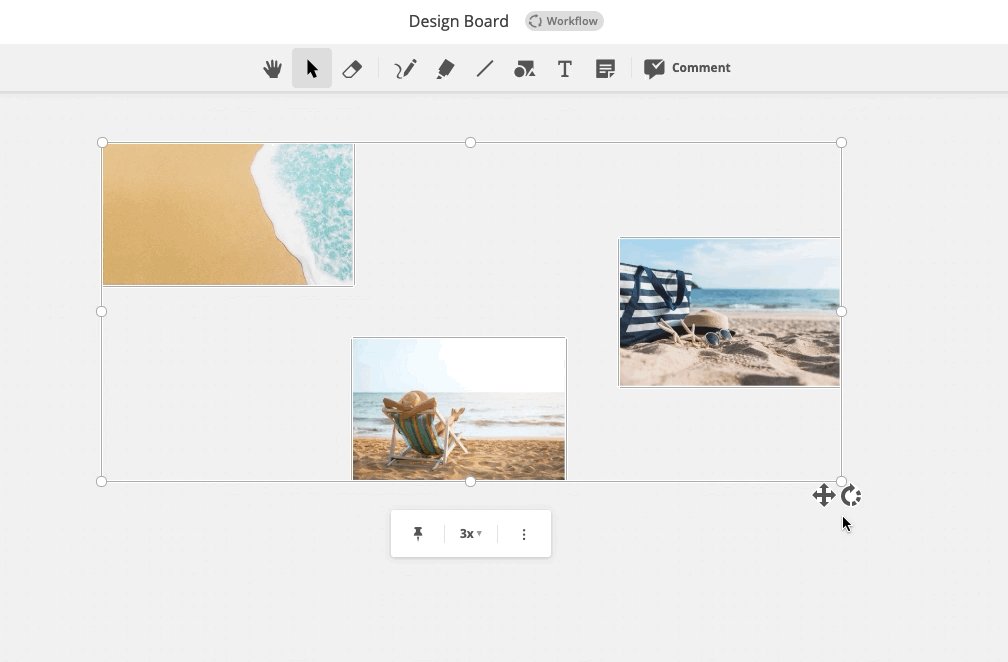
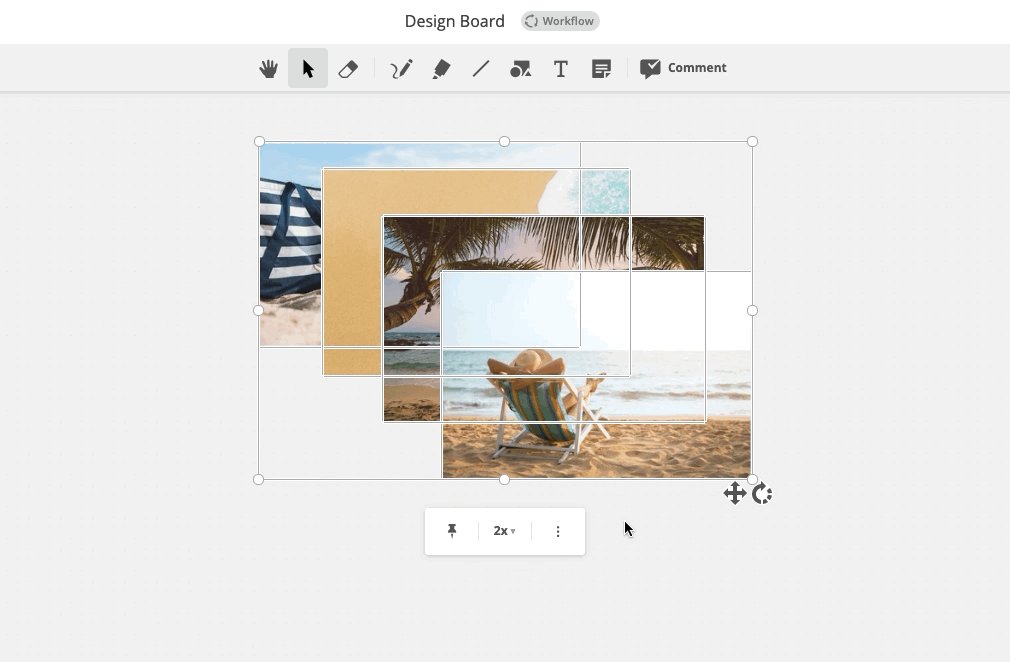
Sie können ein einzelnes oder mehrere Bilder für die Skalierung auswählen. Achten Sie darauf keine gruppierten Objekte auszuwählen. Halten Sie Shift gedrückt, während Sie verschiedene Objekte auswählen, oder ziehen Sie einen Rahmen um die Objekte, um sie alle auszuwählen.
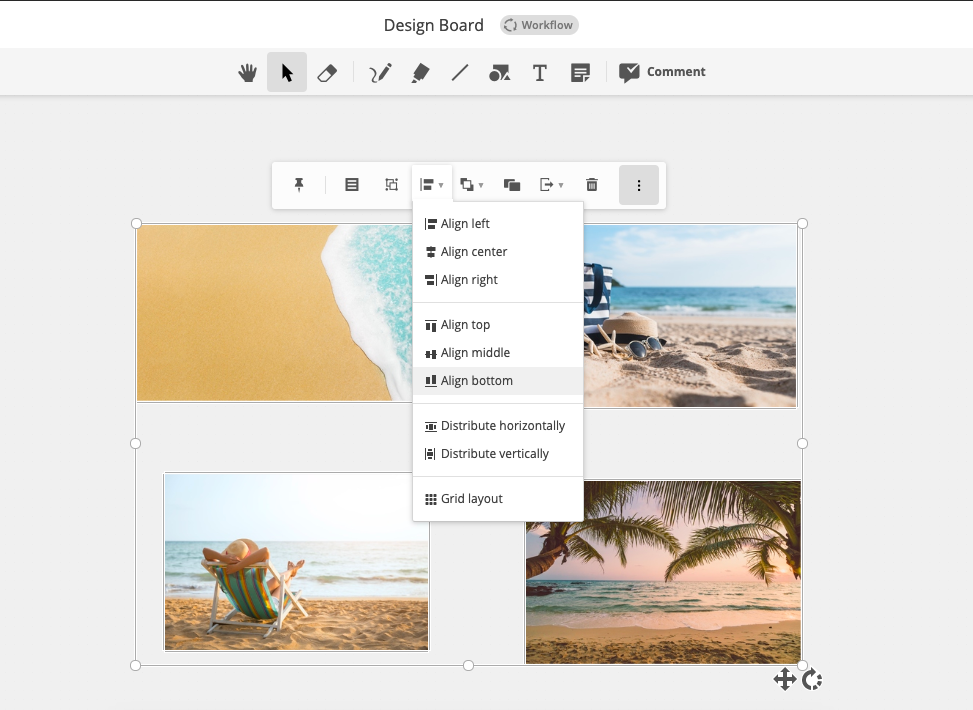
Optionen für die Anordnung

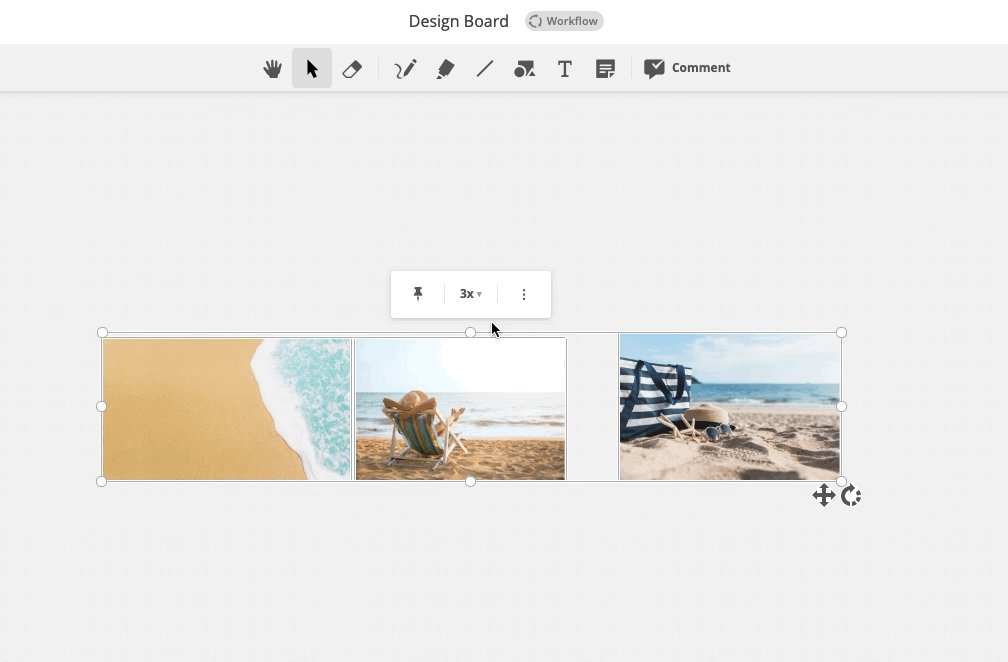
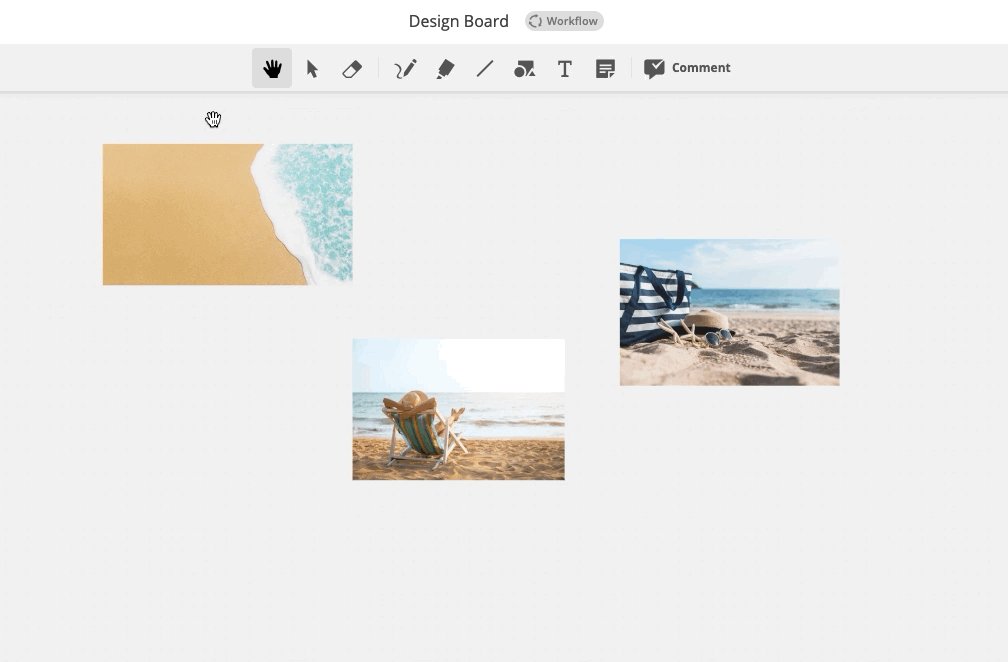
Halten Sie S gedrückt und ziehen Sie einen Rahmen um alle Objekte, die Sie anordnen möchten. Alternativ können Sie Shift gedrückt halten und die entsprechenden Objekte anklicken. Klicken Sie auf den "Anordnen" Icon in der schwebenden Symbolleiste und wählen Sie die gewünschte Anordnung der Objekte.
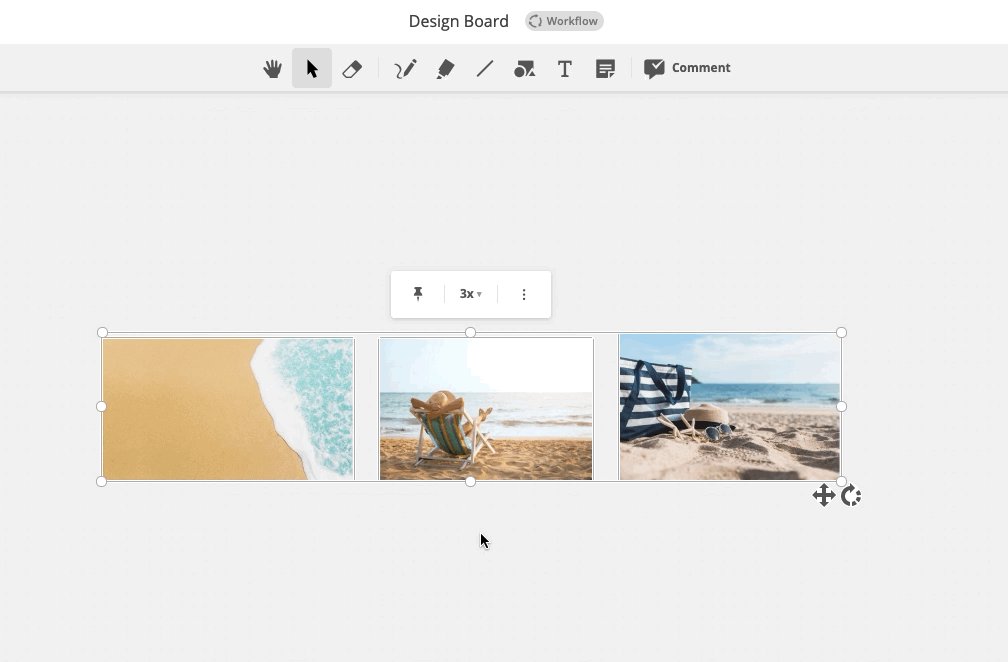
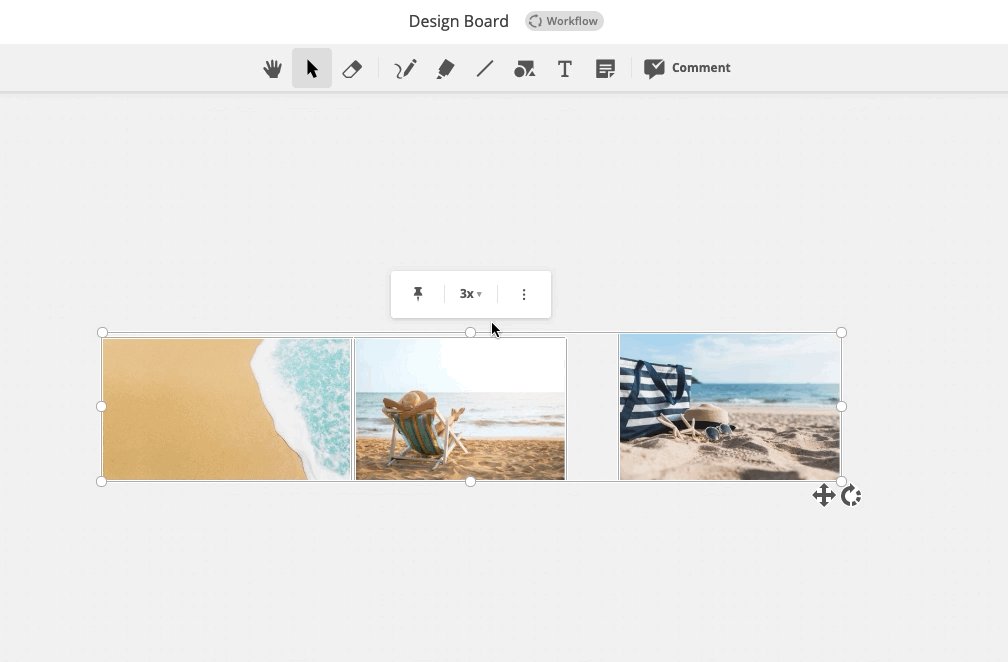
Anordnung links, zentriert, rechts, oben, unten

Wenn Ihre ausgewählten Objekte vertikal eingefügt wurden, klicken Sie auf linksbündig, horizontal zentrieren, oder rechtsbündig, um sie direkt nebeneinander anzuordnen. Wenn die Objekte horizontal eingefügt wurden, klicken Sie auf oben ausrichten, horizontal zentrieren oder unten ausrichten, um sie direkt untereinander anzuordnen.
Horizontale und vertikale Verteilung

Wählen Sie diese Option der Anordnung aus, wenn Sie ein wenig Platz zwischen den Objekten haben möchten. Conceptboard verteilt die Objekte ausgehend von dem ersten und letzten Objekt mit einem angemessenen Abstand.
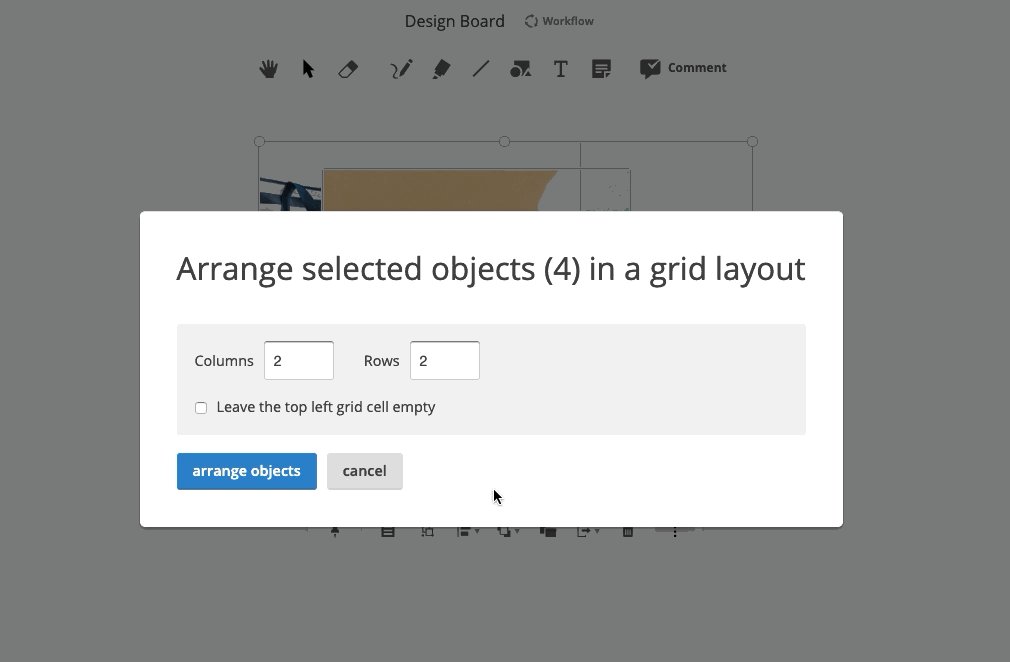
Das Raster-Layout

Für eine übersichtlichere Darstellung, können Sie Objekte in einem Raster anordnen. Klicken Sie hierfür auf den Raster-Layout Button und wählen Sie aus, wie viele Spalten und Zeilen Sie benötigen. Klicken Sie dann auf “Objekte anordnen”.
Tipp: Ordnen Sie die Objekte direkt nach dem Hochladen in das Board an und gruppieren Sie alle Objekte, die zusammen gehören.
Retina benannte Skalierung
Wenn ihr Dateiname die Retina Bezeichnung “@2x” oder “@3x” beinhaltet, wird die Datei entsprechend skaliert.
Pixel basiertes Skalieren
Wir haben drei Regeln für die Skalierung festgelegt.
| Description | Scale | Attributes |
| Retina '@3x" | 3x | Dateiname mit '@3x' oder Breite ≥ 3,000px |
| Retina '@2x" | 2x | Dateiname mit '@2x' oder Breite zwischen: 2,000-3,000px |
| High Definition | 1.5x | Breite zwischen 1,500-2,000px |
| Original 1:1 Bild | 1x | Breite < 1,500px |
Im Folgenden finden Sie weitere Beispiele zu den standardmäßigen Größe nach der Skalierung für verschiedene Dateitypen.
| Data Type | Image Width | Image Scaled | Default Display Size After Scaling |
| DinA4 | landscape, 1056px | 1x | 1056px |
| DinA4 | portrait, 816px | 1x | 816px |
| DinA3 | landscape, 1632px | 1.5x | 1088px |
| DinA3 | portrait, 1056px | 1x | 1056px |
| 5MP photo | landscape, 2592px | 2x | 1296px |
| 5MP photo | portrait, 1944px | 1.5x | 1296px |
| 8MP photo | landscape, 3456px | 3x | 1152px |
| 8MP photo | portrait, 2304px | 2x | 1152px |
| Biggest ImageRelay Size | 2400px | 2x | 1200px |
| Large ImageRelay | 1920px | 1.5x | 1280px |
| Small ImageRelay | 200px | 1x | 200px |
| Small website draft | 1280px | 1x | 1280px |
| Medium website draft | 1680px | 1.5x | 1120px |
| Large website draft | 1920px | 1.5x | 1280px |
| '@2x' iPad draft | 2048px | 2x | 1024px |
| '@2x' Macbook 13" | 2560px | 2x | 1280px |
| '@2x' Macbook 15" | 2880px | 2x | 1440px |
| 4k displaying screenshot | 3840px | 3x | 280px |
| 5k displaying screenshot | 5120px | 3x | 1706px |
Beachten Sie, dass Sie die automatisch Skalierung jeder Zeit zurücksetzen können, indem Sie die “1x” Skalierung in der Symbolleiste auswählen.